• 일시 : 10월 27일~12월 26일
• 인원 : 8명
• 장소 : 홍대
• 개요 : JavaScript 스터디
• 사용한 협업 툴 : git, notion
• 사용한 블로그 : gitbook
스터디 전
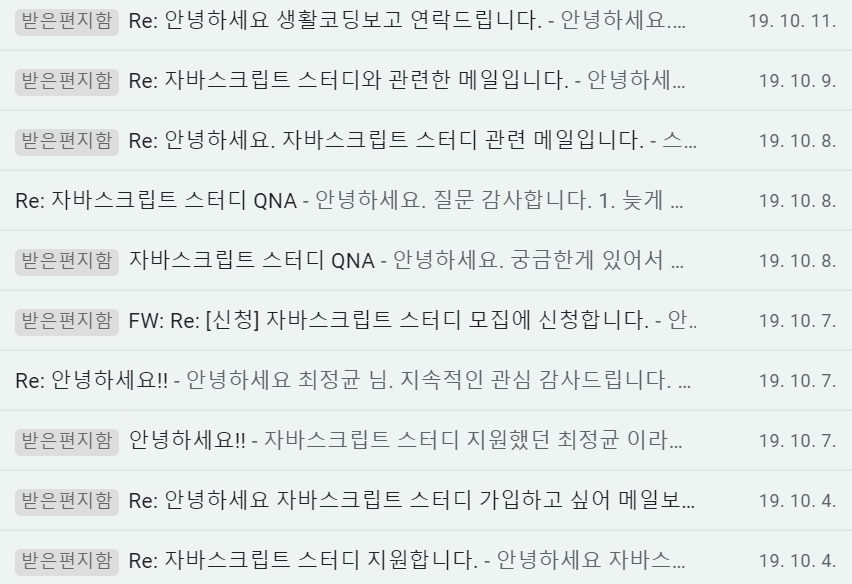
1. 홍보 -> 주로 페이스북 페이지 sns를 통해 홍보함

2. 모집 중 -> 몇 가지 질문을 받고 답변을 받아 직접 선별

3. 모집 후 -> 본격적인 스터디 후 스터디 원의 의견을 물어 스터디 최종 점검 시 활용함.

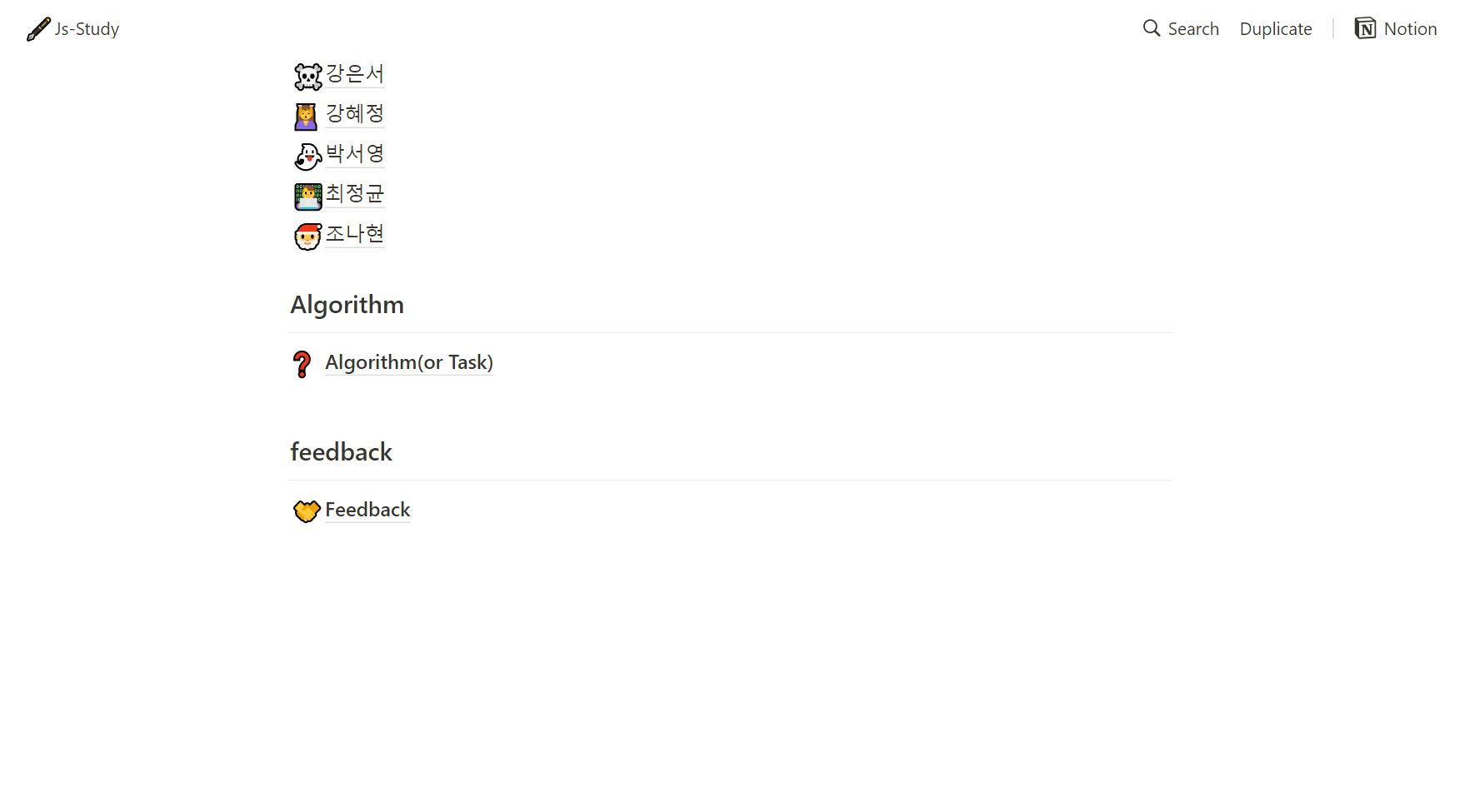
notion 활용과 공부





자세한 부분 -> 링크
Js-Study
share id / pwd
www.notion.so
아이디 / 비밀번호는 임의상 빼뒀으니 참조 바람



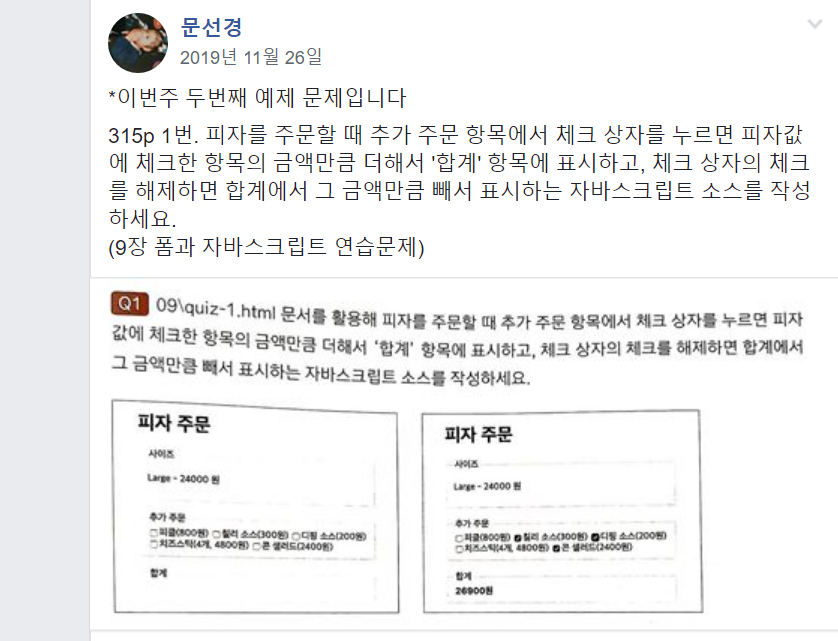
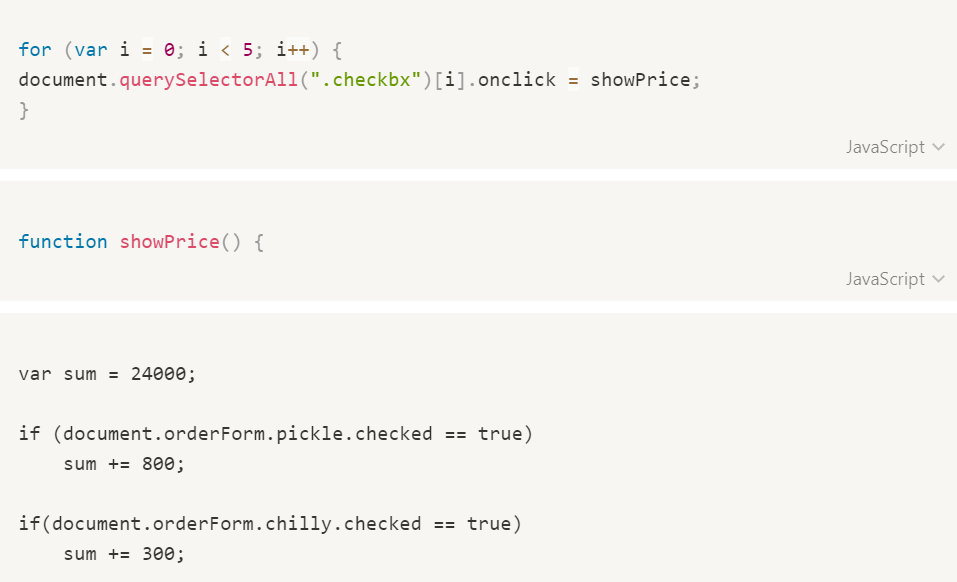
알고리즘 문제 담당은 문 선경님, 월/수/금 단위로 점심시간에 올렸고 숙제를 다 끝내는 토요일 점심 (후반에 저녁 시간대로 바뀜)까지 올려서 검사를 받는 식이었다.

알고리즘 문제를 풀다가 JavaScript로 알고리즘을 풀기에 언어가 비논리적이라는 피드백과 문제의 난이도가 너무 쉬워서 생각을 안 하게 된다는 이야기를 들은 후 원래 공부하고 있던 Do it! 웹 프로그래밍을 위한 js 기본 편의 예제를 많이 풀어보는 식으로 변경함.

알고리즘 문제에서 변경 후에 주 세 번에서 두 번으로 변경하고, 월/수/금 했던 문제를 월/수로 옮김. 문제를 최대한 많이 풀려고 했던 이유는 원래 공부했던 JavaScript를 복습하고 최대한 프로그램에 가까운 구현물을 만들어보면서 연습하는 것이 목적이었기 때문.



스터디 중간 평가

구글 폼 작성 역시 담당자를 둬서 직접 설문지 양식을 작성하게 한 후, 스터디 장(본인)이 직접 배포함. 평가지의 내용 결과를 보고 어디가 부족하고, 어디가 괜찮은지 파악한 후 다음 미팅 겸 스터디 때 참조했음.
자세한 부분 -> 링크
Java Script 스터디 중간평가 (~12/7)
설문지는 일주일에 한 번, 느리면 이 주에 한 번 드리는 중간 평가지입니다. 점수는 5점이 제일 높은 점수임을 감안해주시면 감사하겠습니다. 부담 갖지 말고 답해주시길 바랍니다.
docs.google.com
마크업 웹 페이지
다른 스터디랑 다른 점은 디자인 툴을 같이 만져봤다는 것. 그렇다고 너무 프런트에만 집중하지 않도록 HTML+CSS으로 된 마크업 웹 구현 시 도움을 받을 수 있는 figma라는 플랫폼을 사용함.


그중 ui나 레이아웃 만드는 데 있어서 특출 나신 분에게 레이아웃과 관련된 발표를 해달라고 부탁을 드렸고, 나중에 JS Bin을 통해 간단한 웹 페이지 만드는 수업을 시행함.
자세한 부분 -> 링크
https://app.gitbook.com/@wlrma-study/s/js-study/layout/untitled
app.gitbook.com

로그인과 회원가입 페이지
12월 1일에 로그인 페이지를 만들기 전에 마크업만 들어간 로그인 ui를 구현해보는 숙제를 드렸음.
참고한 영상 -> 링크

로그인 ui를 만들어 본 후, 본격적으로 마크업과 JavaScript를 같이 사용할 수 있는 프로그램을 만들기 시작함. 위에서 마크업 레이아웃 관련 실력이 가장 좋았던 분이 직접 만들어주신 레이아웃을 git에서 clone 하여 사용함. 이미 마크업 되어있는 페이지에 동적인 JavaScript 구현만 넣어서 완성시켰음.
블로그
블로그의 경우 위에서 설명한 공용 아이디 / 비밀번호로 같이 TIL (Today is learn)을 올렸음. 주로 발표한 사람이 다음 주 내로 올려서 다 같이 복습할 수 있도록 하는 식이었음.
자세한 부분 -> 링크
Summary
TIL 작성 전 유의사항
wlrma-study.gitbook.io
발표

스터디 날 다음 주에 공부 할 부분을 정하고, 다음주 이르면 수요일 느리면 금요일에 랜덤으로 사람을 무작위로 뽑아 공부해서 발표하게 했음. 대신 한 번 발표한 사람은 제외되며 최소한 한 명당 한 번씩은 발표할 수 있도록 함.
후기
아래는 직접 설문했던 답변 일부

스터디를 운영하면서 가장 잘했다고 생각하는 부분은 중간중간 피드백을 받아 모든 스터디 원의 의견을 존중했다는 것이다. 내가 아무리 스터디 장이어도 다른 사람의 의견을 무시한 채로 운영하면 의미가 없다고 생각했기 때문에 최대한 의견을 조율하려고 했고, 스터디 원분들도 그런 점에 대해서 가장 마음에 들어하셨던 것 같다. 실력이 주니어 단계로 비슷하다 보니 이 방법이 맞다고 생각하여 선택했다.
몇 가지 아쉬웠던 점은 기간이 짧다면 짧고, 길다면 긴 애매한 시간이었다는 것과 대부분 학생이어서 다른 공부와 병행하느라고 중간중간 스터디에 빠져서 인원 별 진행 속도를 맞추는 데 애를 썼다는 점이었다. 그리고 서로 기말고사 기간이 달라서 (오프라인 대학, 온라인 대학, 고등학교 등 다양했음) 공부 스케줄을 잡는 데 있어 애매한 부분들이 있었다. 또한 생각만큼 진도가 빨리 나가지 않았다는 점과 많은 것을 만드는 데 있어 시간이 부족해 만들지 못 했다는 것 정도가 아쉬웠다.
하지만 기본적인 웹 구현, 디자이너와 소통을 위한 간단한 디자인 툴 이용, 기초적인 Js 부분, 업무를 배치하고 같이 도와주는 경험, 협업 툴 만지기 등 다양한 경험을 짧은 기간에 할 수 있어서 좋았고 아직 더 공부해야 하는 부분들이 많지만 성장할 수 있는 부분도 많아서 좋은 스터디였다고 생각한다.
'Front-End > Code States' 카테고리의 다른 글
| 코드 스테이츠 알럼나잇 (0) | 2019.12.22 |
|---|---|
| [Hoc] 코드스테이츠 리포트 (9) (0) | 2019.12.19 |
| [Hoc] 코드스테이츠 강연 (0) | 2019.12.15 |
| [Hoc] 코드스테이츠 리포트 (8) (0) | 2019.12.10 |
| [Hoc] 코드스테이츠 리포트 (7) (0) | 2019.12.10 |




댓글